App block list
Basic configuration when creating pages and templates.
You can check out some examples right away.
Each block is an HTML component with its own set of parameters (most of them can be changed).
All blocks are grouped into categories:
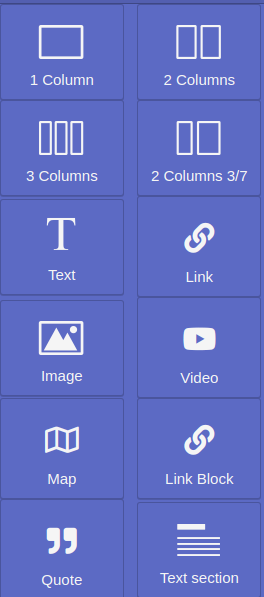
Basic
Basic and most used blocks for building pages. Column is a <div> tag, inside which all other content is placed, i.e. it is good practice to wrap the entire page in a Column.
In the Video block (on the example of YouTube), insert the video ID, not the entire URL. For example, for the link
https://www.youtube.com/watch?v=yg4eqNruI_o это yg4eqNruI_o, it would beyg4eqNruI_o.HTML5 source only downloads videos from the server (some commercials are likely to be there).
Here are other available blocks. They work immediately after adding.

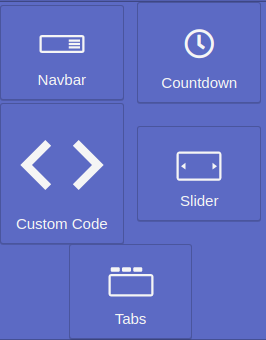
Extra
This category contains elements that are used not so often. They may help you customize a page and add some personality in it. They also do not require any complicated configuration.

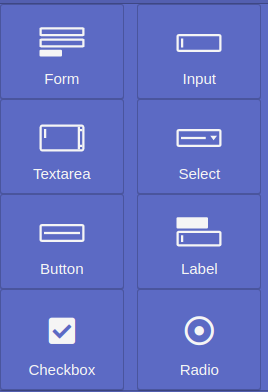
Forms
Elements for building forms. It does not have its own design, but it is always possible to add classes through the Style Manager.
All elements can be inserted only inside the form (the main Form element). That’s the reason why they are in a separate category.

Social
Elements for social links display (authorization via social networks, likes, etc.).

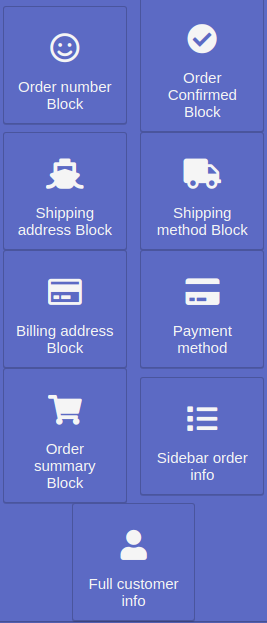
Ready to use blocks
Ready-made blocks for building a Thank you page. All content on the blocks is automatically replaced with correct information when the client places an order.
The product list in Sidebar order info and Order Summary blocks is clickable, but note that the link is taken from the SKU field of the product. It is written into handle when uploading products, so you can manually change the link of any product by editing it in the Shopify admin panel.