Preloader create
Sections
First create
Если ранее вы удалили прелоадер, то вы увидите баннер

To create a preloader, click Create new button. You will be redirected to the preloader creation form.
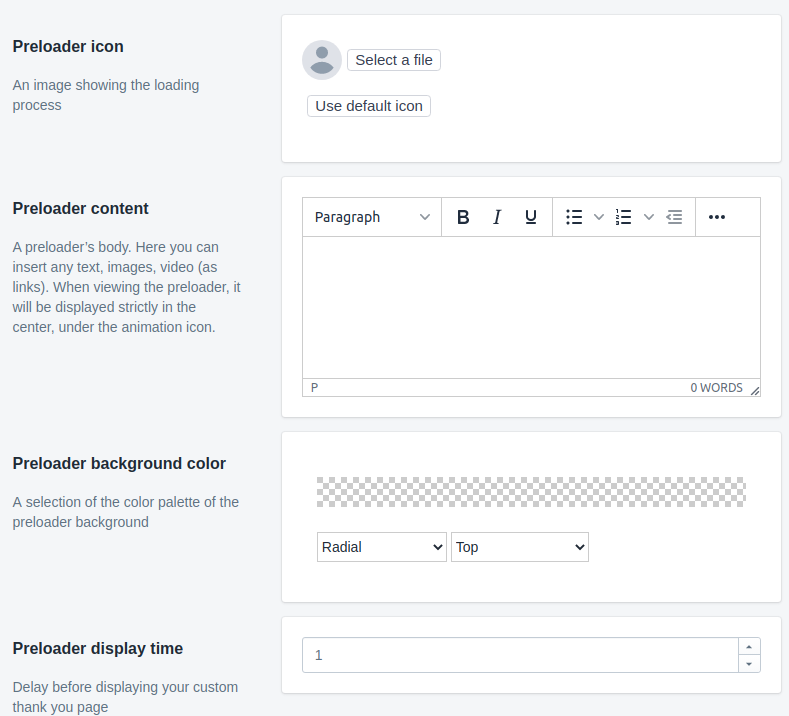
Items available for editing:
Icon - an image showing the loading process. You can upload any image, but its size should be no more than 512 kb. You can also choose one of the 12 standard icons.
Text - a preloader’s body. It is a wisywyg editor where you can insert any text, images, video (as links). When viewing the preloader, it will be displayed strictly in the center, below the animation icon.
Color - a selection of the color palette of the preloader background. You can select the fill type (radial, linear, repeating) and its direction. Click here for more details.
Delay - delay before displaying your custom thank you page. Actually, it is the display time of the preloader and it is recorded in seconds. If you leave the field empty, it will be 3 seconds.

Install the preloader in the store
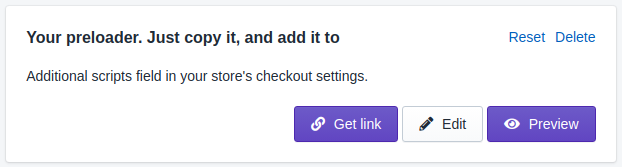
After creating the preloader, you will find a link to the script for installing your preloader to the store on the main Settings page.

Click on “Get Link”, then “Copy Link”.
Then go to the settings of your theme:
https://example.myshopify.com/admin/settings/checkout (where example is your domain).
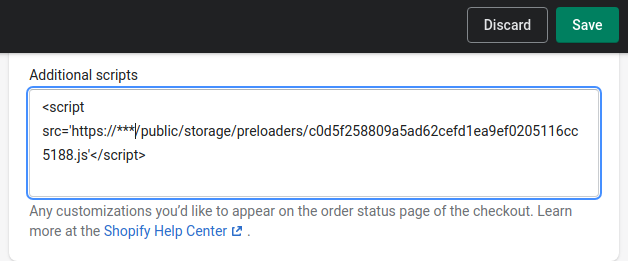
Find the Additional scripts field, paste the copied script and click Save.